Showing hidden maps
When you show a hidden map (for example, map in a tab) it may appear blurry, with thick borders, with wrong size or misplaced markers.
You have to call the .redraw() method when a hidden tab is shown (or when you show a map in any other way) to fix that.
Examples:
MapSVG.getById(123).redraw(); // redraw the map with ID 123
MapSVG.get(0).redraw(); // redraw the first map on the page
MapSVG.get(1).redraw(); // redraw the second map on the page
Visual composer tabs
Add the following code to the Menu > JavaScript > Map > afterInit event handler of the first map only:
function(){
jQuery('.vc_tta-tab a').on('click', function(){
setTimeout(function(){
jQuery('.mapsvg-wrap-all:visible').each(function(i,el){
var id = jQuery(el).attr("data-map-id");
mapsvg.getById(id).redraw();
});
},200);
});
}
Visual composer accordion
Add the following code to the Menu > JavaScript > Map > afterInit event handler of the first map only:
function(){
jQuery('.vc_tta-panel a').on('click', function(){
setTimeout(function(){
jQuery('.mapsvg-wrap-all:visible').each(function(i,el){
var id = jQuery(el).attr("data-map-id");
mapsvg.getById(id).redraw();
});
},200);
});
}
Elementor tabs
Add the following code to the Menu > JavaScript > Map > afterInit event handler of the first map only:
function(){
jQuery('.elementor-tabs a').on('click', function(){
setTimeout(function(){
jQuery('.mapsvg-wrap-all:visible').each(function(i,el){
var id = jQuery(el).attr("data-map-id");
mapsvg.getById(id).redraw();
});
},200);
});
}
Other tabs
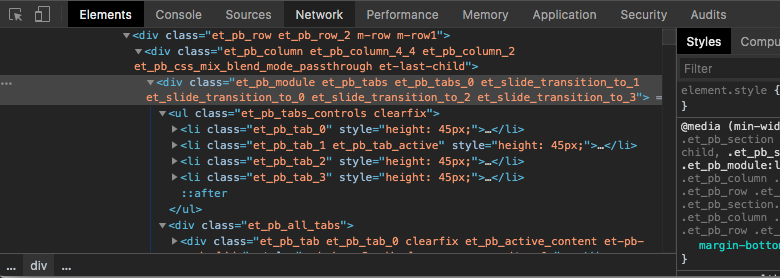
Inspect your tabs using the browser developer tools. You need to find the class name of the parent tab container:

In the screenshot above the parent tab element has the et-pb-tabs class. And tab items look like <li><a>Tab item</a></li>.
Add the following code to the Menu > JavaScript > Map > afterInit event handler of the first map only:
MapSVG v6.x
function(){
jQuery('.et_pb_tabs a').on('click', function(){
setTimeout(function(){
jQuery('.mapsvg-wrap-all:visible').each(function(i,el){
var id = jQuery(el).attr("data-map-id");
mapsvg.getById(id).redraw();
});
},200);
});
}
If you notice that delay before the redraw is too long, try to decrease the number "200" to a lower value (you can even try "0").