Showing WordPress posts on a map
This feature is available in:
- MapSVG Plus
- MapSVG Pro
- MapSVG Elite
In this tutorial, you will learn how to load WordPress posts to maps.
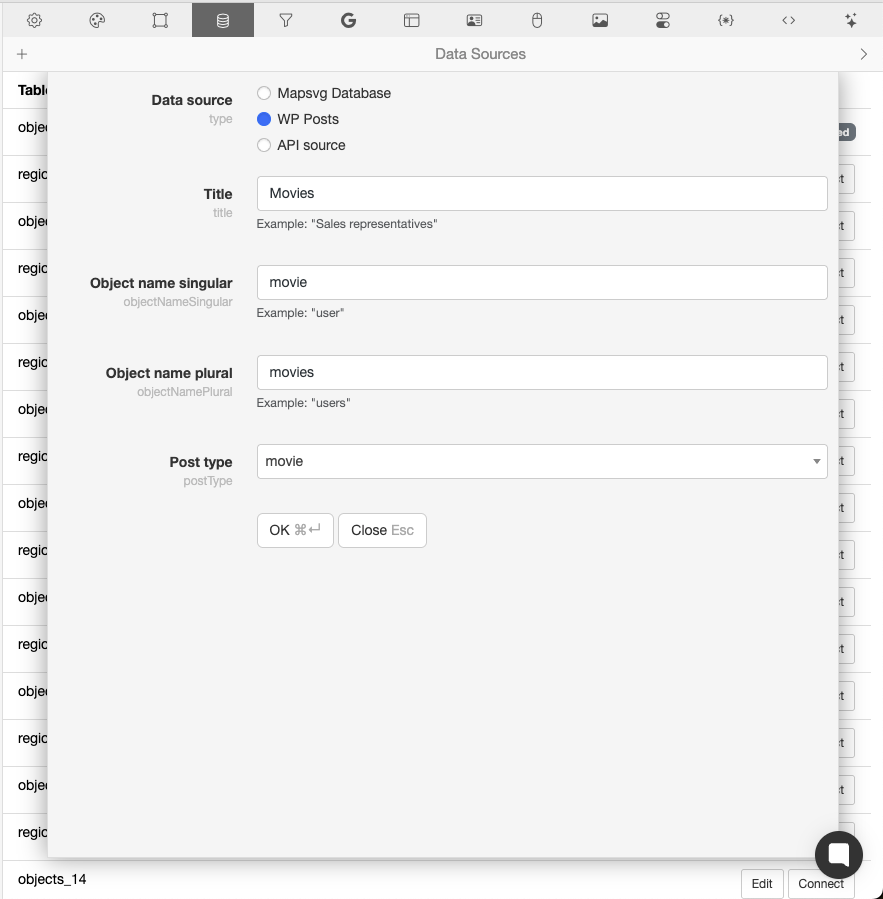
Create a new map and go to the Database tab. Click on the Data Source button in the top toolbar. Click on the + button to add a new data source. Choose Data Source: WP Post, and fill other fields.

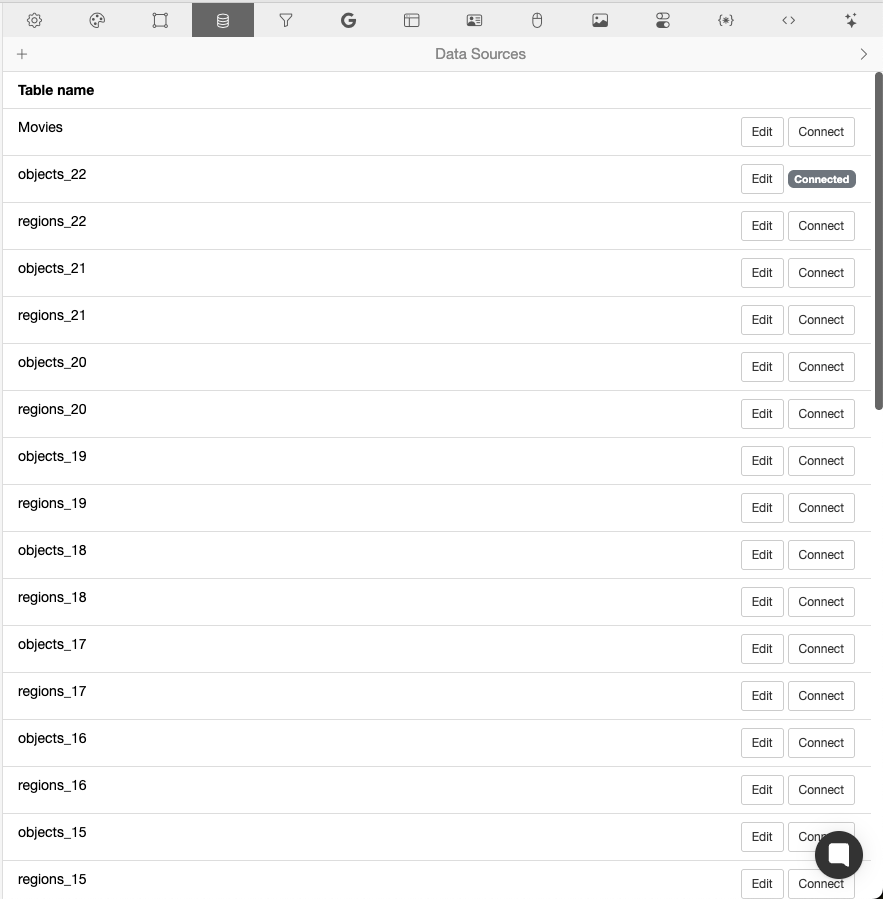
When new data source is created, click "Connect" on it:

The view goes back to the table view, which is empty because we didn't add any posts to this map yet:

Click on the "Save" button in the top toolbar to store the connection to the new data source in the map settings.
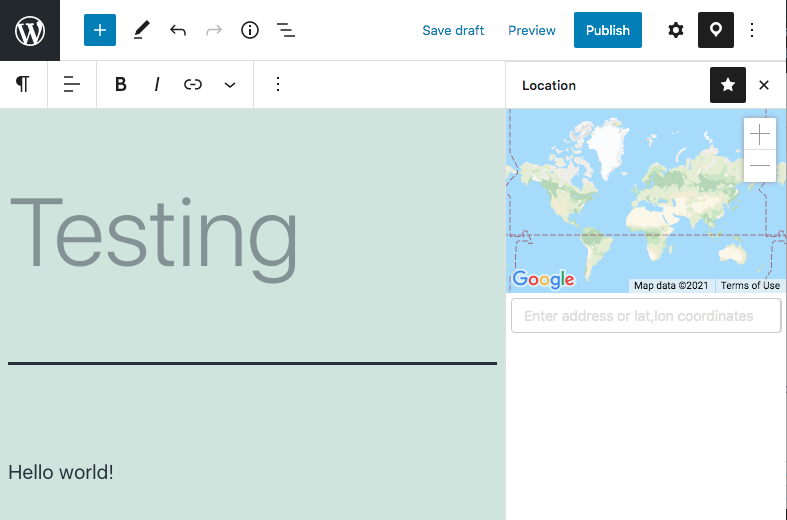
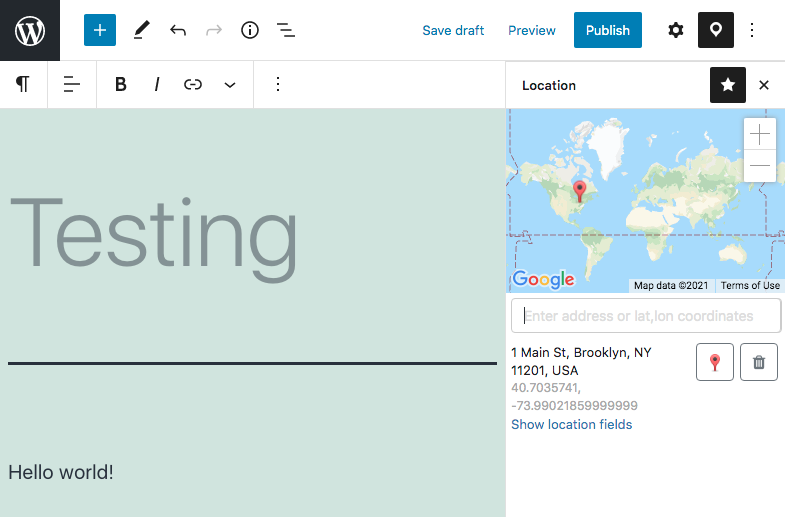
Don't close the tab with the map. In a new tab, go to WP Menu > Pages > Add new. Enter post title, then click on the MapSVG icon in the top-right corner of the page:

Enter an address in the search field below the map and then click on the address in the drop-down to add a marker:

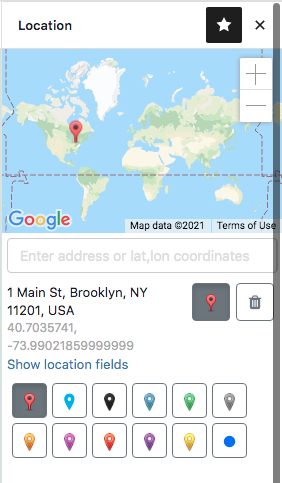
You can click on the marker button to change the marker image:

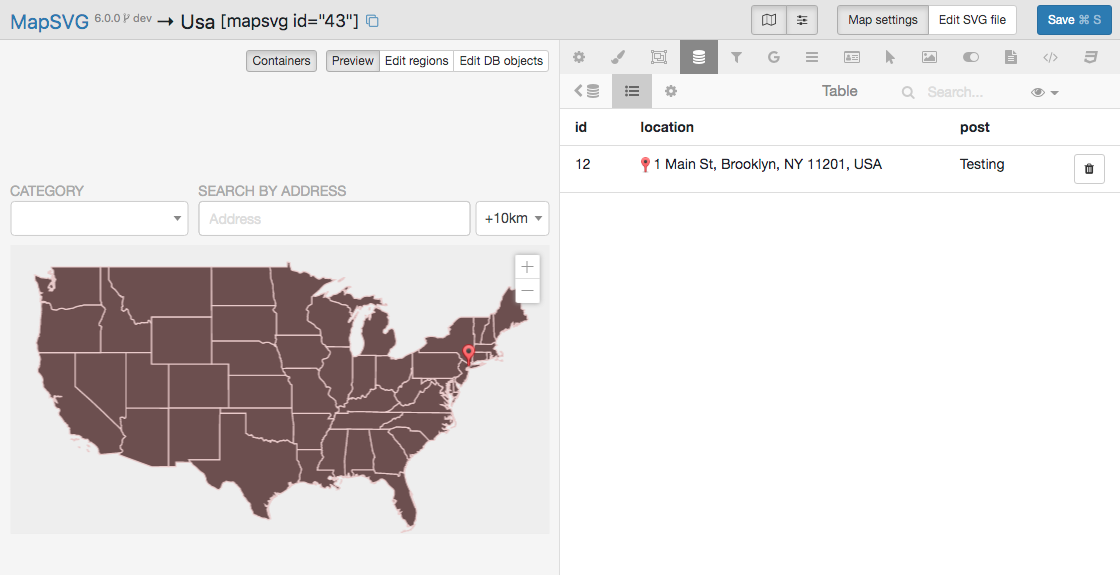
Publish the post and then go back to MapSVG. If it's already opened in another tab, reload the page to see the post:

The data is synchronized in both ways:
- If you change the post location on the post editing screen, it updates automatically in MapSVG.
- If you delete the marker on the post editing screen, the post disappears from MapSVG.
- If you change the post location in MapSVG, its location is updated on the post editing screen.