How to get Google API key
-
If you want to add locations by entering an address. MapSVG sends a request to Geocoding API to convert address to lat/lng coordinates
-
If you want to use Google Maps
Please note that you can also add locations manually by clicking on the map, or by entering lat/lng coordinates in the "Location" field, instead of entering an address. In that case, you don't need to have Google API keys.
How much do I have to pay for Google API?
Google provides $200 free credit every month that you can spend on all of their APIs. This is more enough for up to 1000 visitors per day traffic websites. If you don't exceed the free quota, you won't be charged.
MapSVG needs 2 Google API keys:
- Maps JavaScript API key, which is required for:
- Enabling Google Maps
- Downloading a calibrated SVG file with a Google Map screenshot
- Geocoding API key, which is required for:
- Adding markers by entering an address
- Importing locations (as lat/lon or address) from a CSV file
- Searching for a location on Google Map
Sign in to Google Cloud Console and provide your billing details.
Google Maps API and Geocoding API services will not work if you don't provide your card details to Google.
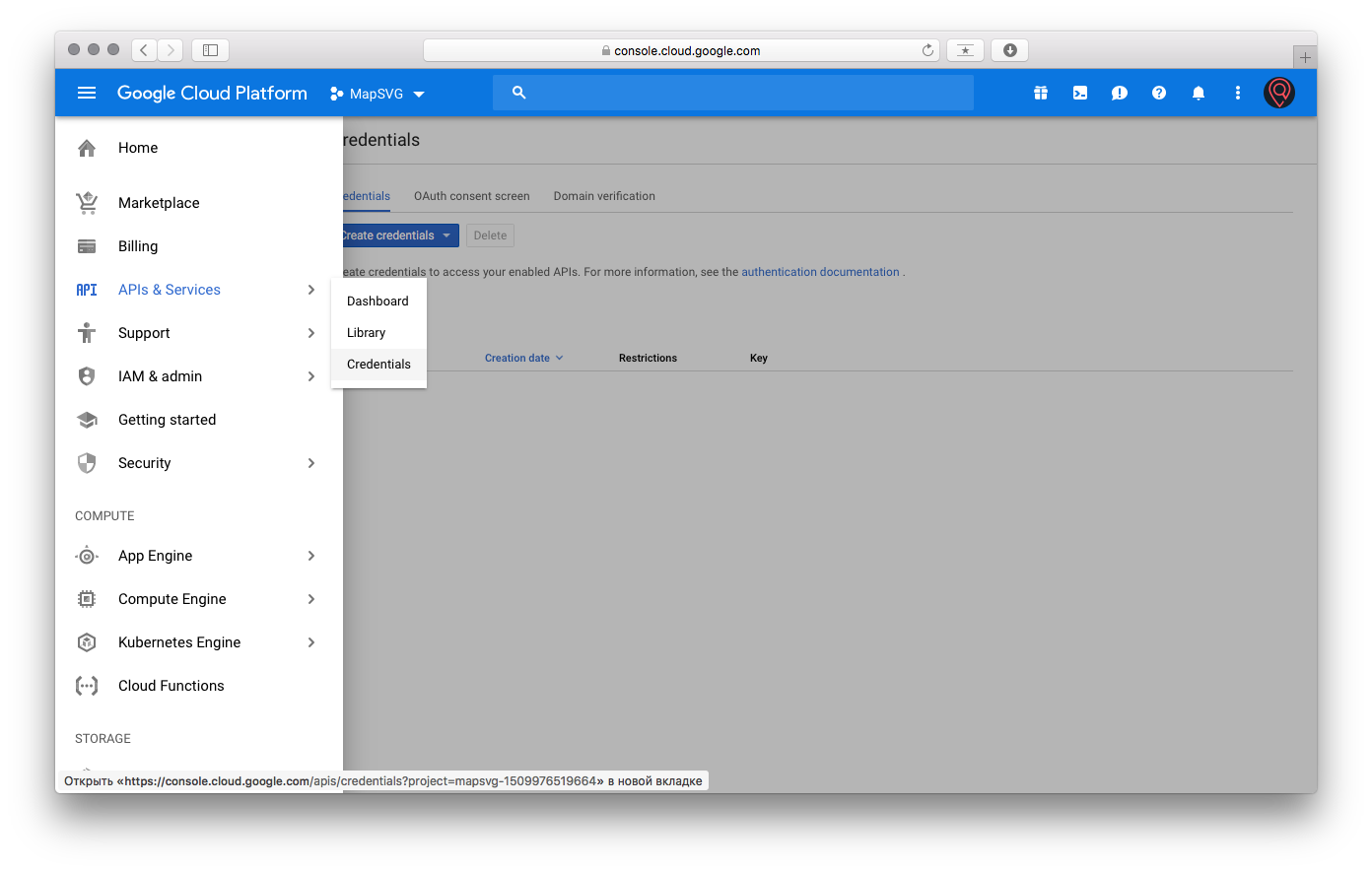
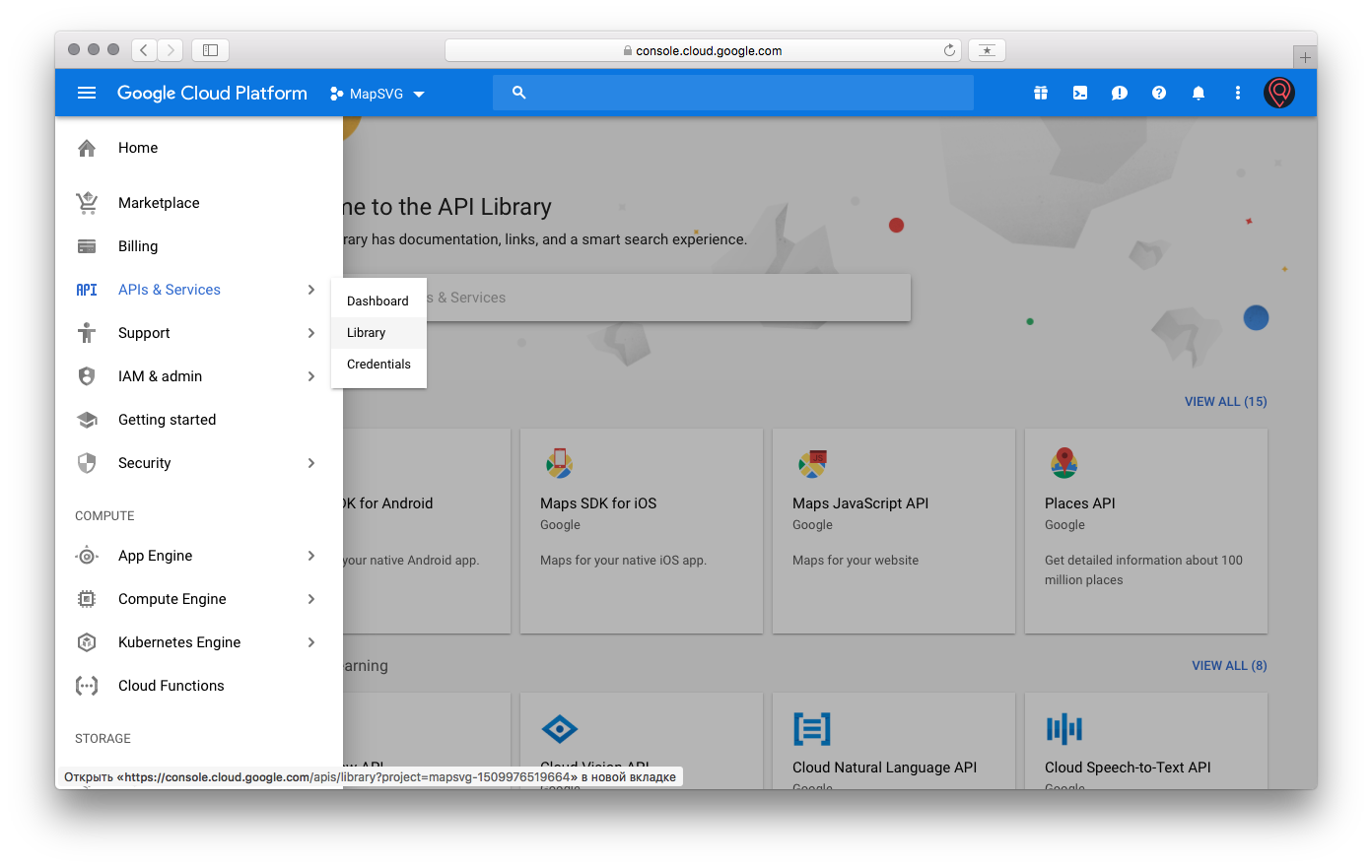
Then click on top-left navigational menu button and go to Menu > API & Services > Credentials:
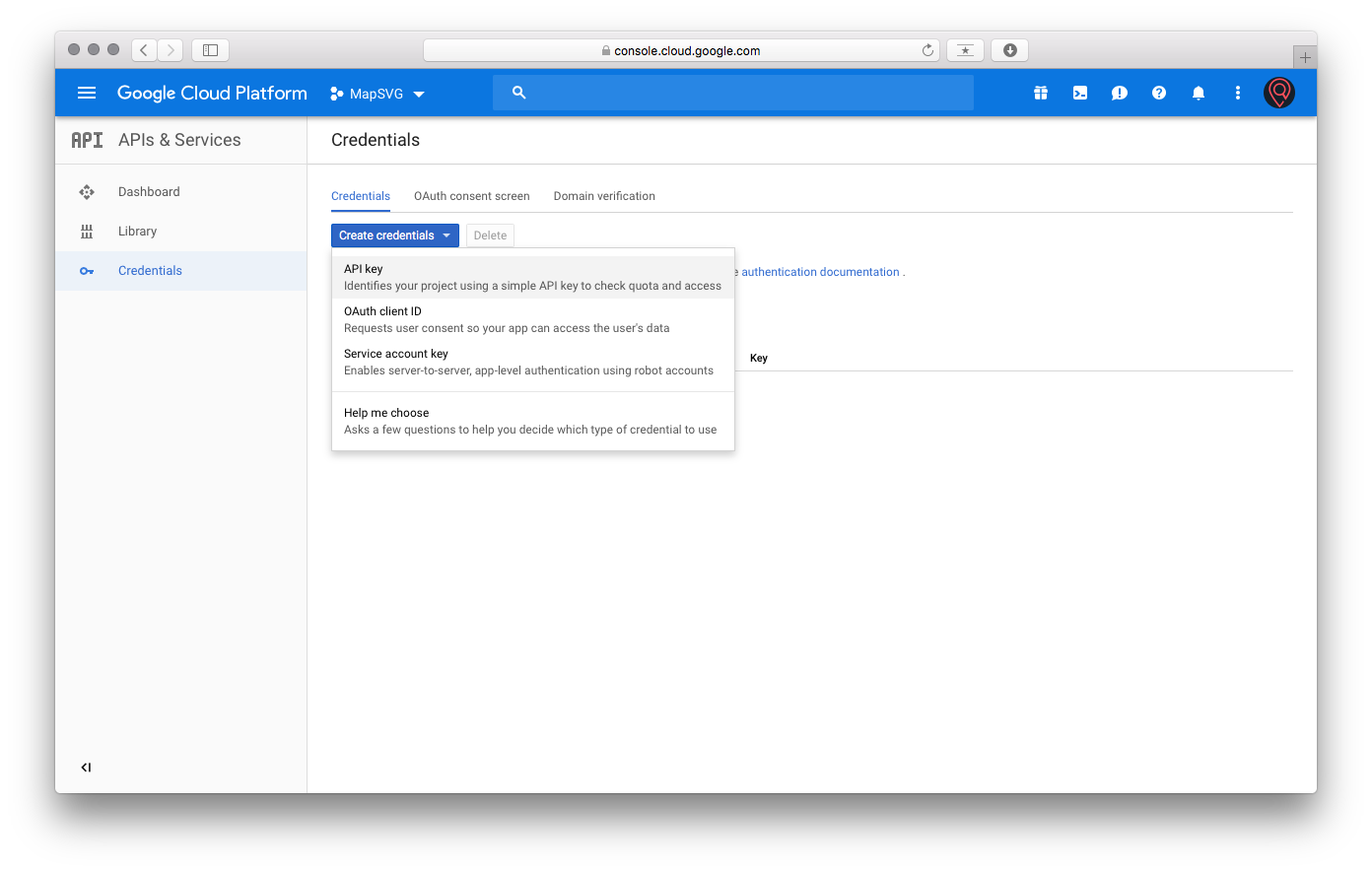
 Click on Create credentials > API key:
Click on Create credentials > API key:
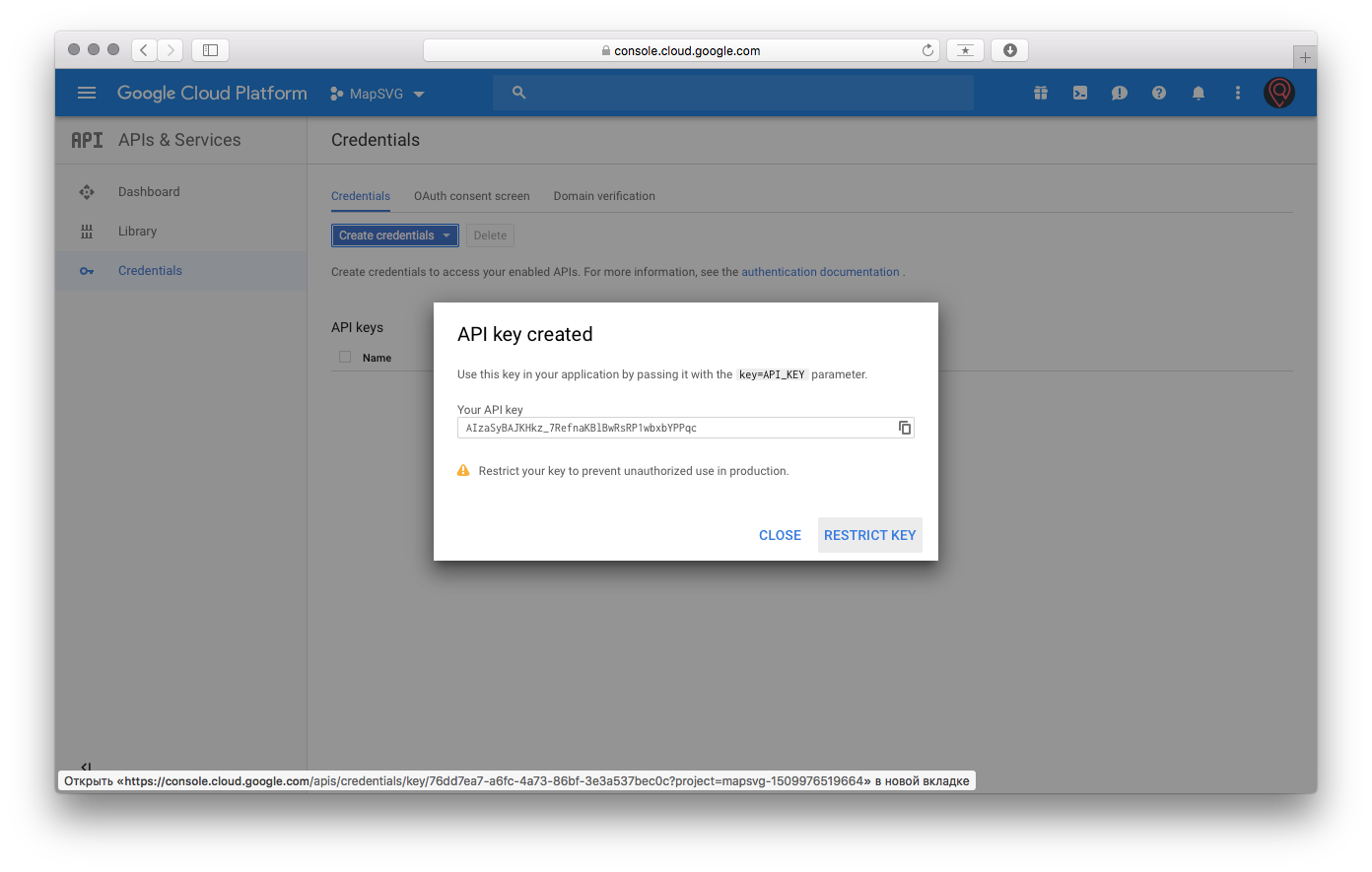
 Click on Restrict key:
Click on Restrict key:
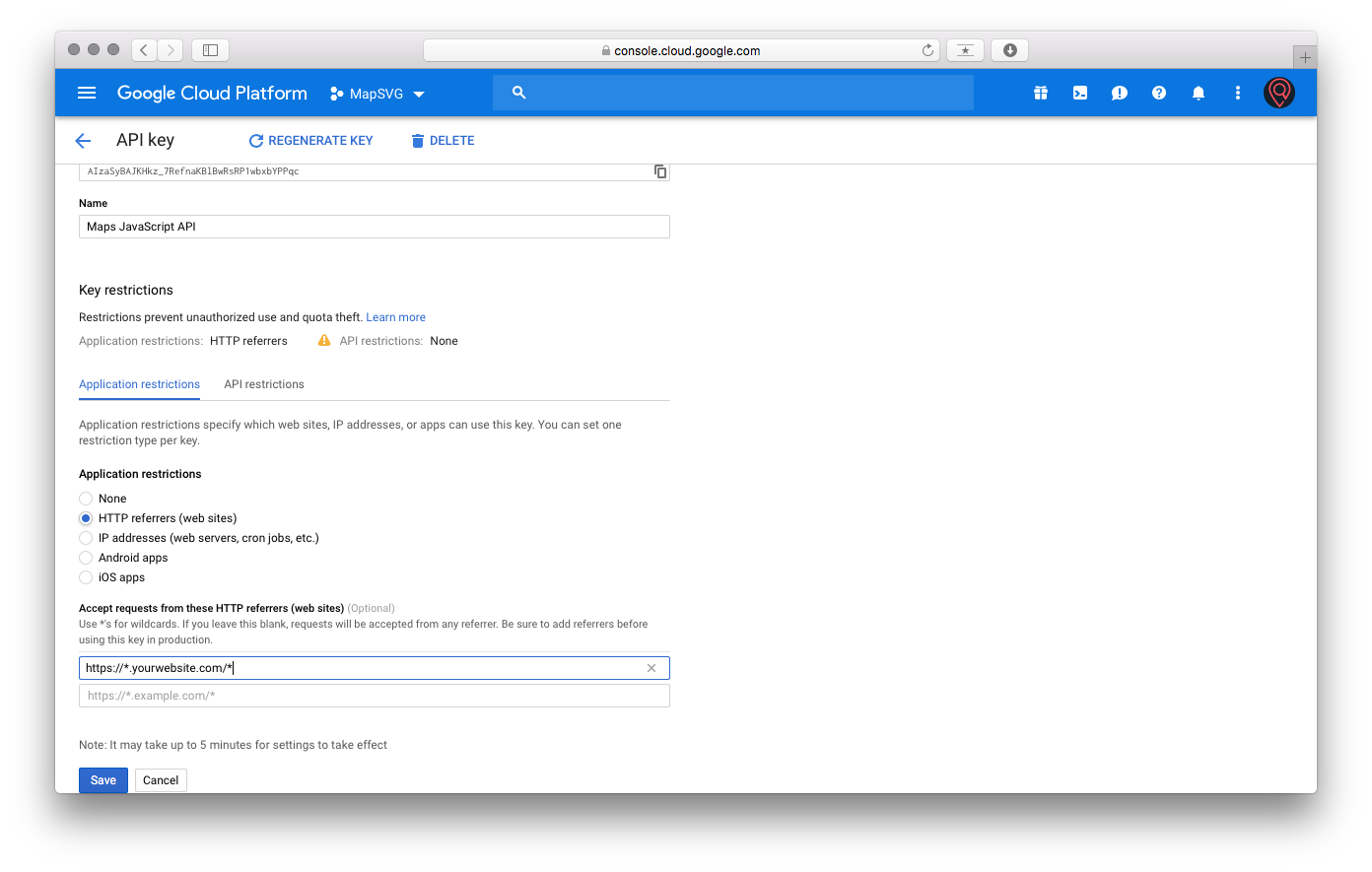
 Change the name of the key to "Maps JavaScript API key".
Change the name of the key to "Maps JavaScript API key".
Select _Application Restrictions > HTTP referrers_ and enter 2 URLs as follows:
https://*.yourwebsite.com/*https://yourwebsite.com/*
If you don't have SSL then begin the URL with http:// and not https://

API restrictions: you can skip this, or, if you want to add this restriction for more security then select 2 APIs:
- Maps API
- Geocoding API.
We have finished with the Maps API key.
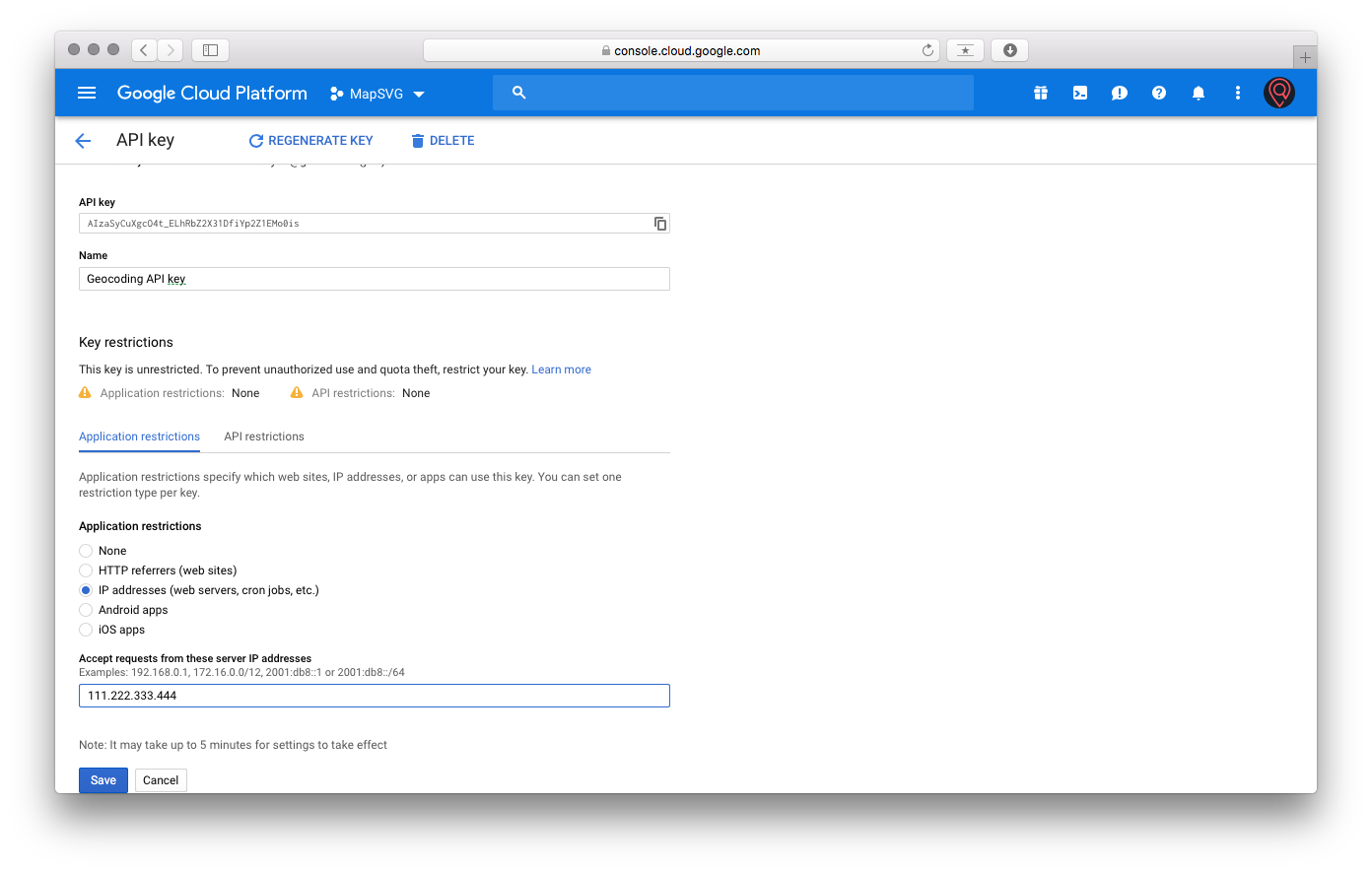
Now go back and create one more key, name it "Geocoding API key". This key should be restricted by IP address of your server. The requests with this key will be made only from the backend (PHP). You can find IP of your website on this page. Choose Application restrictions > IP addresses and enter your IP address:

If you get the following error after setting up the Geocoding API key: "This IP, site or mobile application is not authorized to use this API key. Request received from IP address xxx.xxx.xxx.xxx, with empty referer." - then add the IP shown in the error message to the list of IPs for Geocoding API key.
Now you need to enable Maps JavaScript API & Geocoding API for you account. Go to Menu > API & Services > Library:
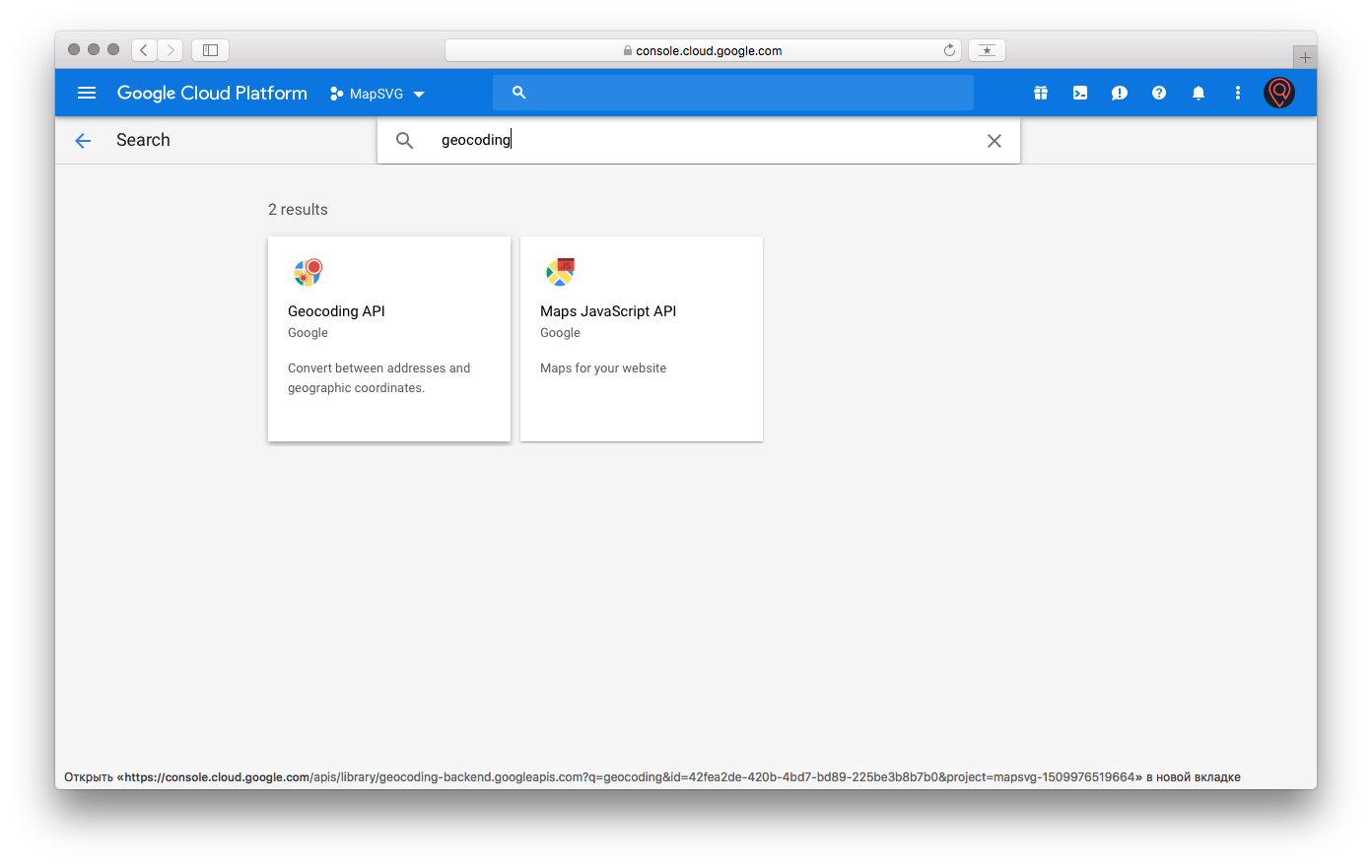
 Enter "Geocoding" in the search bar and click on Geocoding API block:
Enter "Geocoding" in the search bar and click on Geocoding API block:
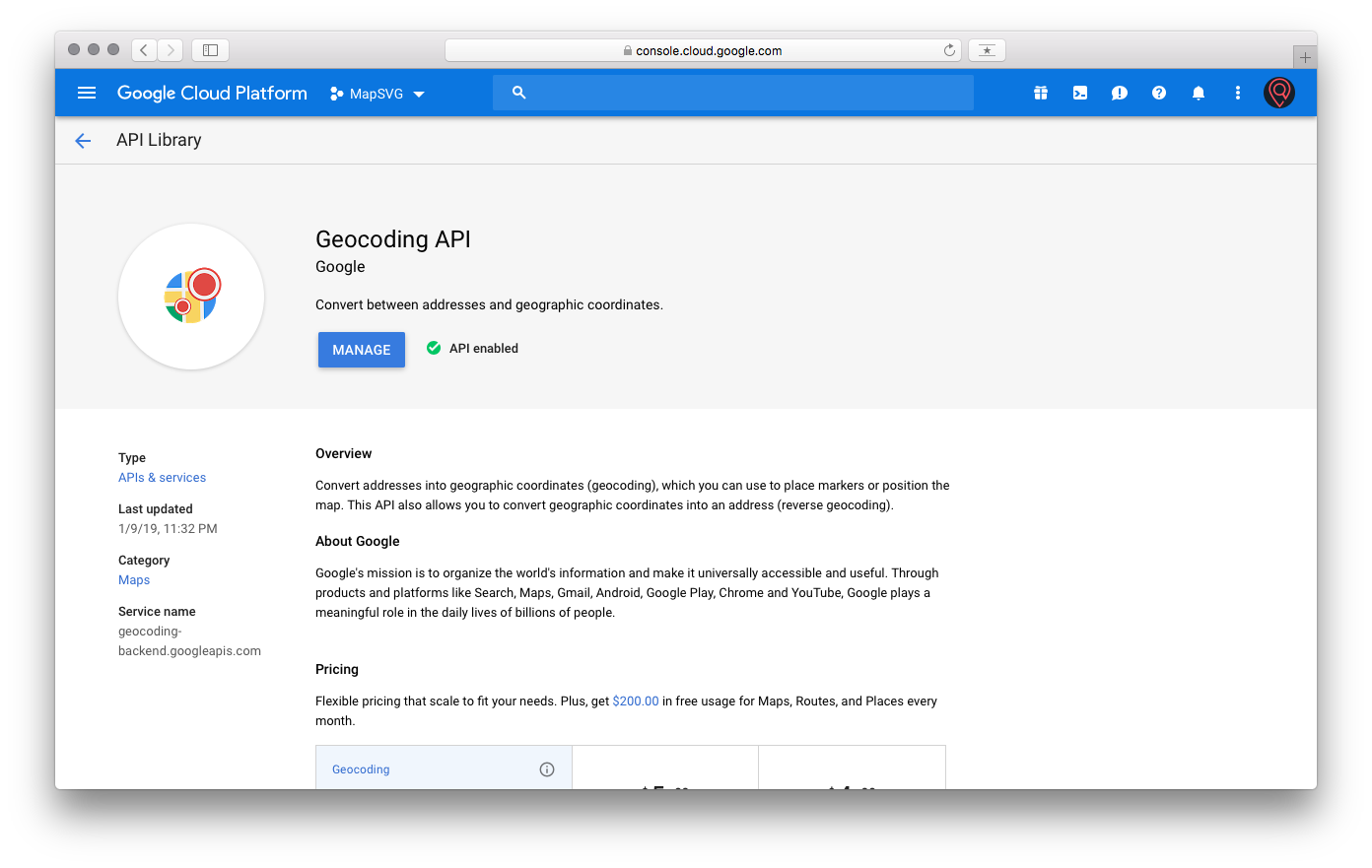
 Click on "Enable" button if API is not enabled yet:
Click on "Enable" button if API is not enabled yet:
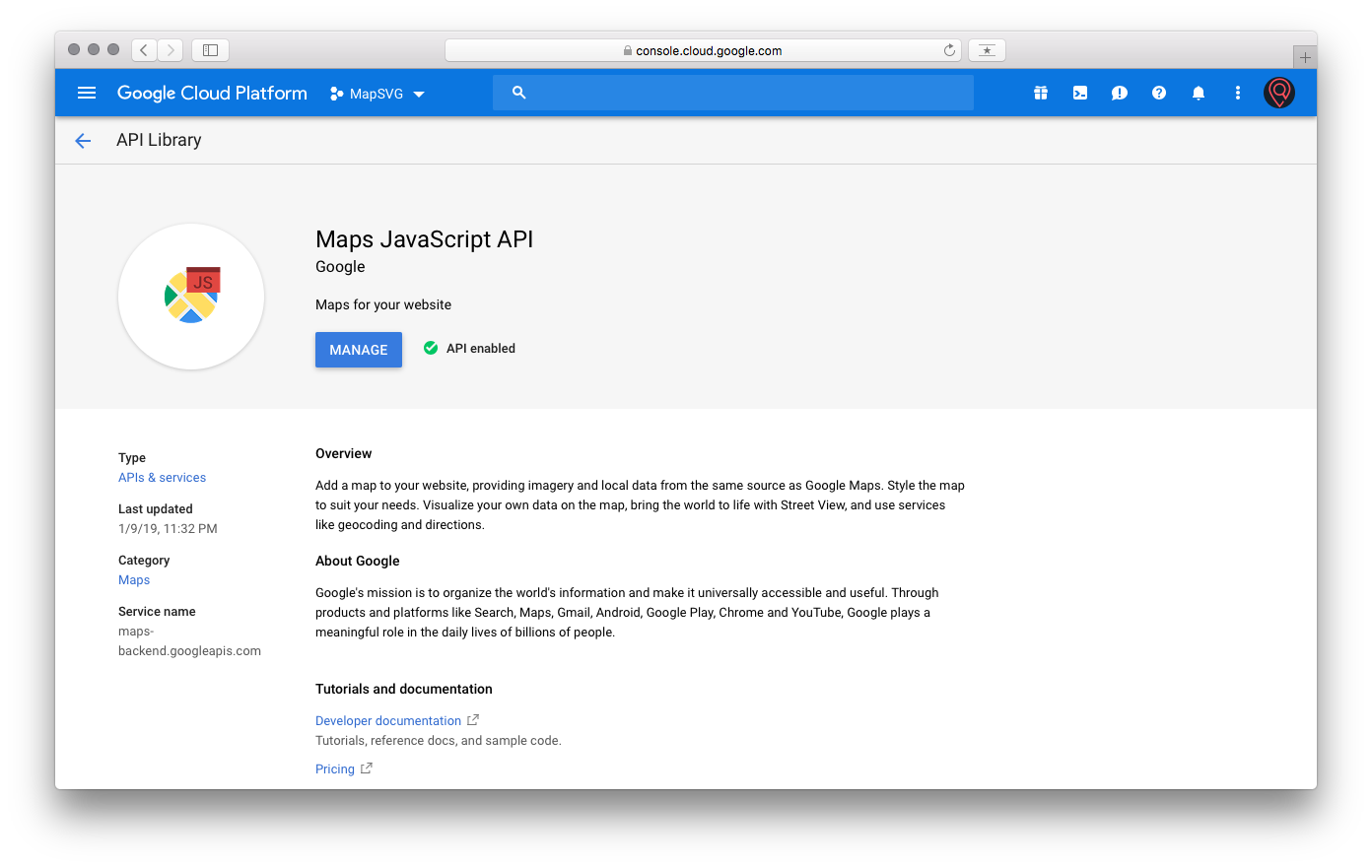
 Go back and enter "Maps Javascript" in the search bar, and click on Maps JavaScript API block. Enable it too:
Go back and enter "Maps Javascript" in the search bar, and click on Maps JavaScript API block. Enable it too:
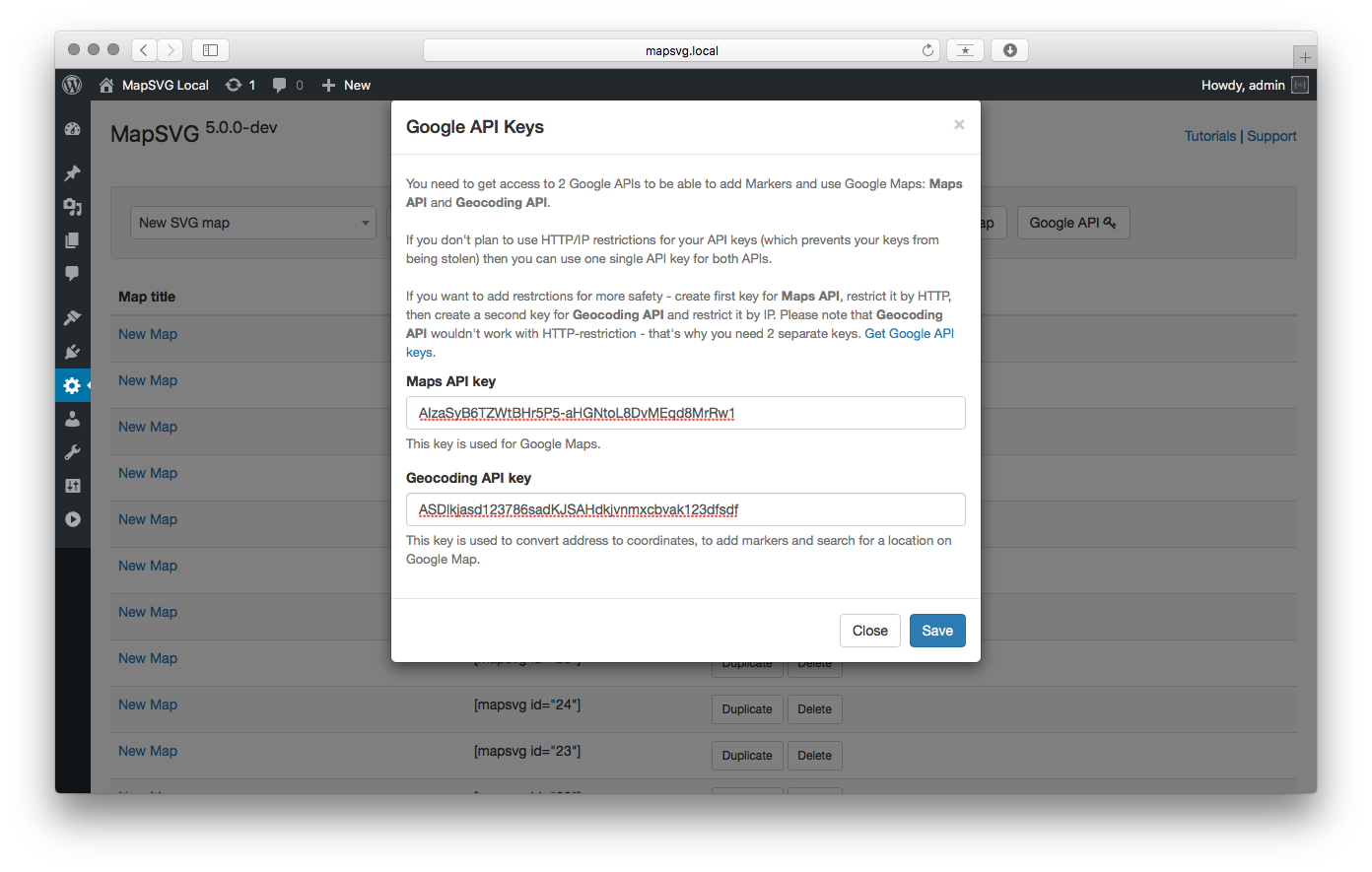
 Now go to MapSVG, click on Google API keys button and add both keys:
Now go to MapSVG, click on Google API keys button and add both keys:
 That's it! Now you can use services provided by Google.
That's it! Now you can use services provided by Google.
If you get the following error after setting up the Geocoding API key: "This IP, site or mobile application is not authorized to use this API key. Request received from IP address xxx.xxx.xxx.xxx, with empty referer." - then add the IP shown in the error message to the list of IPs for Geocoding API key.
If you did all steps above and Google Maps are not working in MapSVG or if you can't add markers - open Google Cloud console > Menu > API & Services > Library again. Turn off both APIs and enable them again.