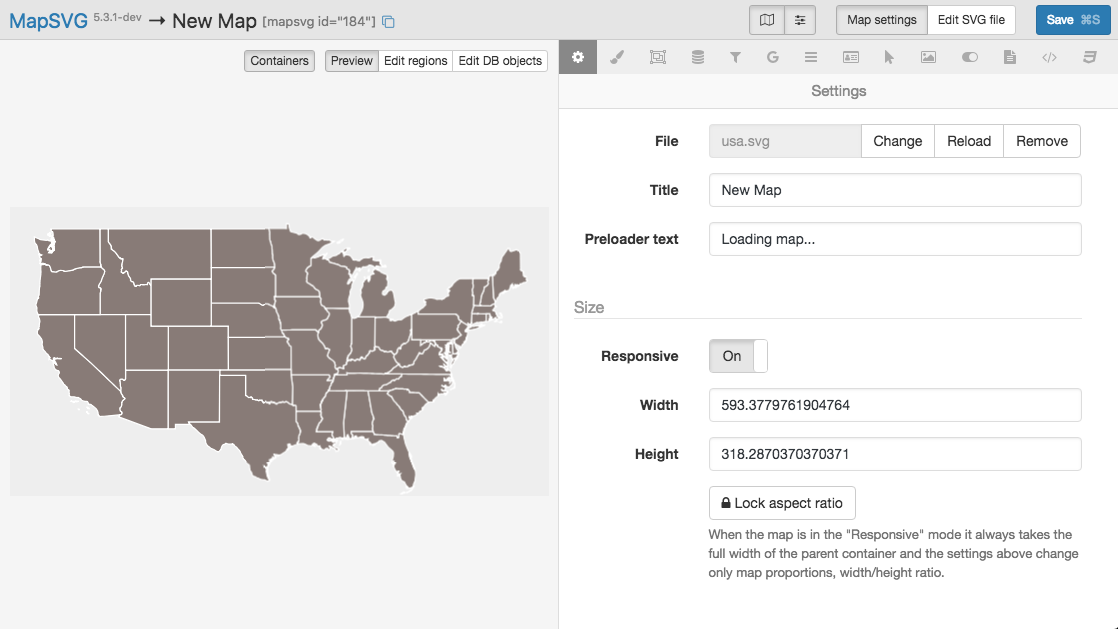
MapSVG map editor overview

Left panel
On the left side there's a live map preview. The map has 3 modes:
- Preview: the map works exactly as on the front-end with a few exceptions. The following 2 things don't work in the preview:
- If you did set up your regions/markers to work as links - the links won't work in the preview
- "Show another map" action doesn't work too
- Edit regions: when the map is in this mode, clicking on a Region on the map opens a Region settings on the right
- Edit DB Objects: clicking on a Marker on the map opens a DB Object editor on the right
Also there is a Containers button that toggles visibility of header/footer/sidebars containers visibility in the preview.
Right panel
On the right side there are map settings. When you change something in the settings, it gets immediately reflected in the live preview on the left.
Top toolbar
- Edit SVG file button: click on it to edit the SVG file. MapSVG has drawing tools that allow you to add polygons and change ID/Titles of SVG objects. Changes are saved to the file on the disk. If the file is located in the MapSVG folder, a copy is saved to the
wp-content/uploadsfolder. - Map shortcode (example:
[mapsvg id="1"]). Click on the "copy" button near the shortcode to copy it to the clipboard.