Regions and Markers as links
This tutorial will show you how to create an interactive map with regions or markers working as clickable links.

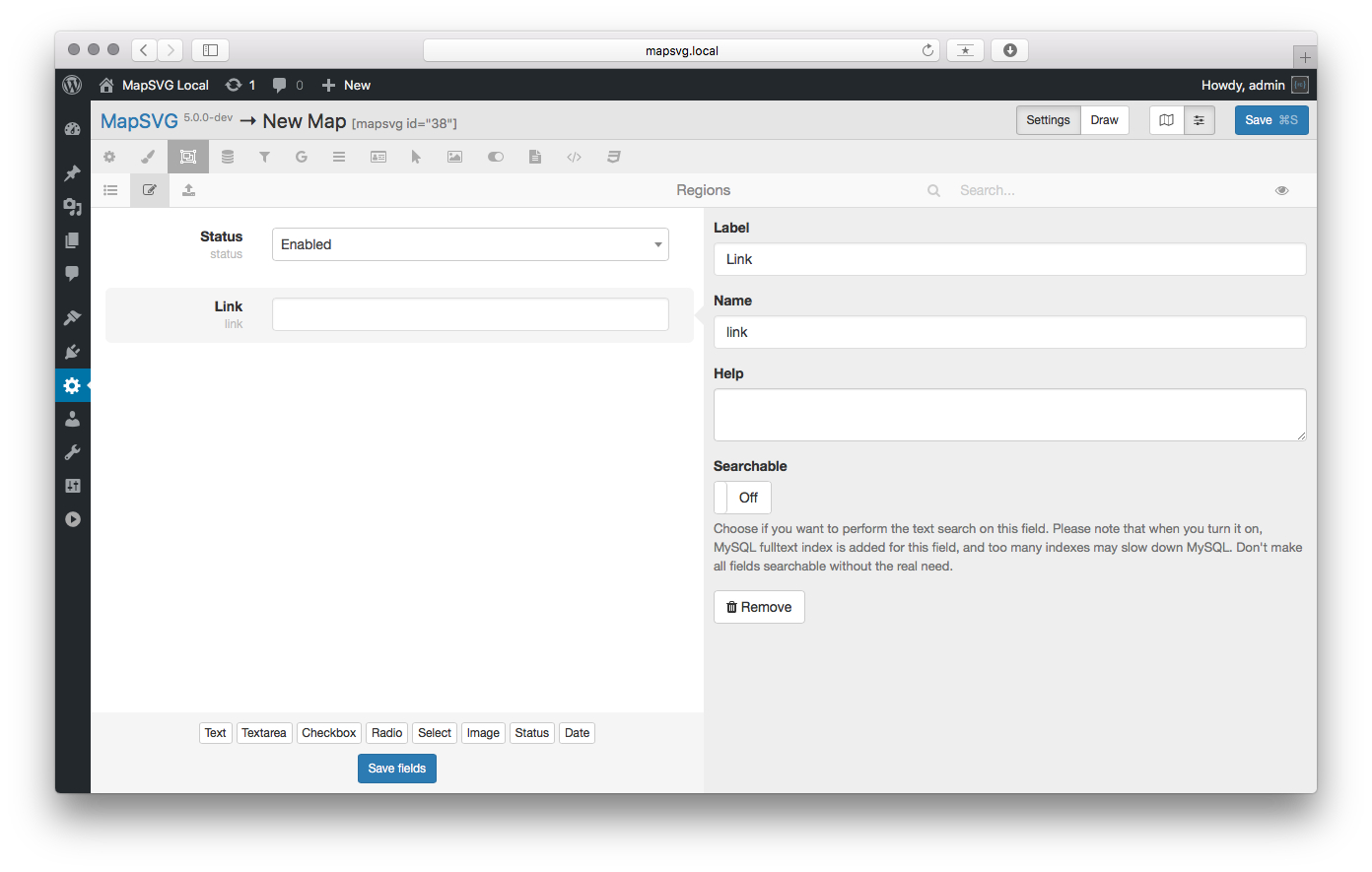
Go to Regions > Edit fields.
Click on Text button at the bottom to add a new Text field and name it "Link".
Click on Save fields button at the bottom.

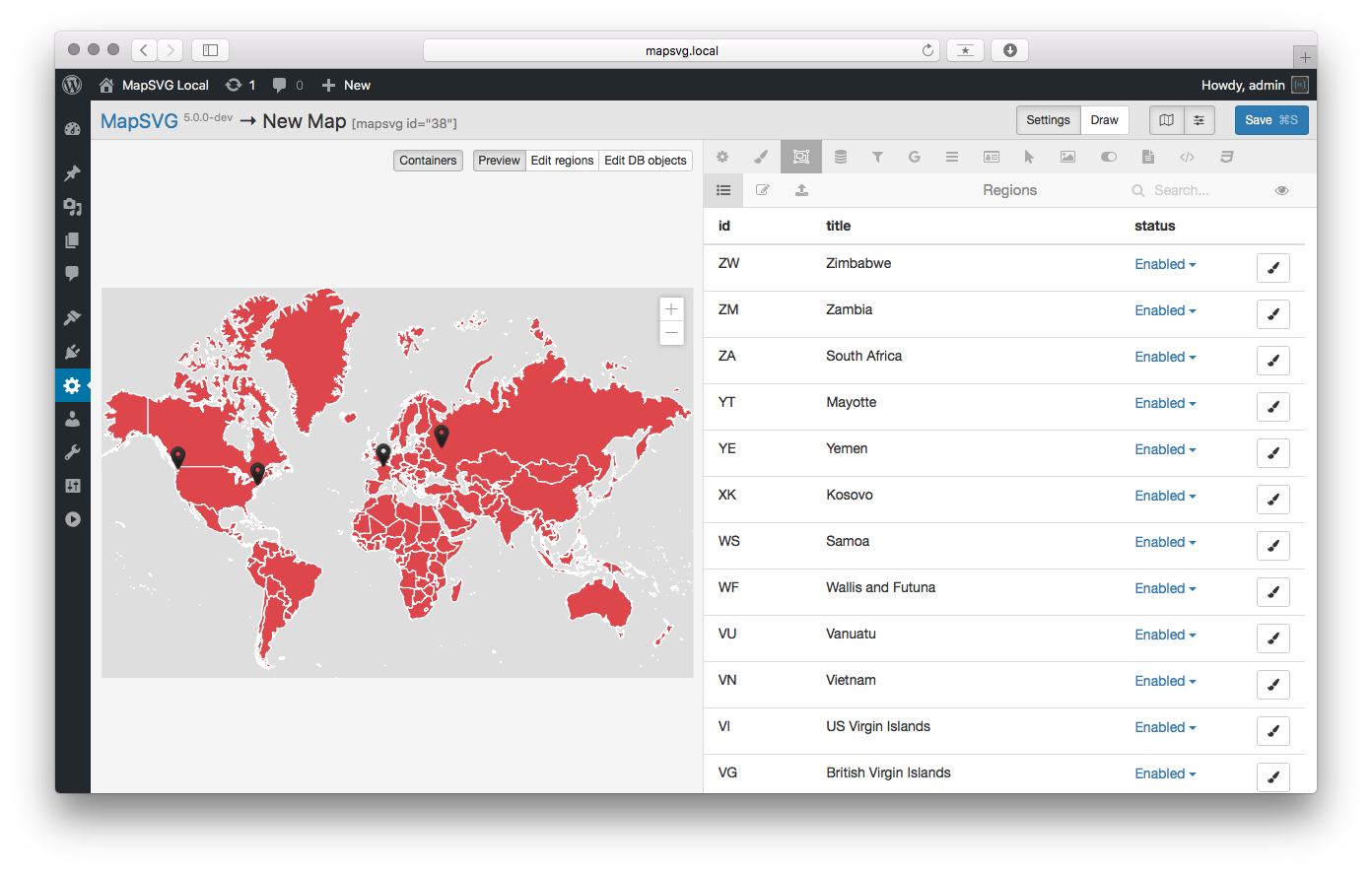
Go to Regions > List.
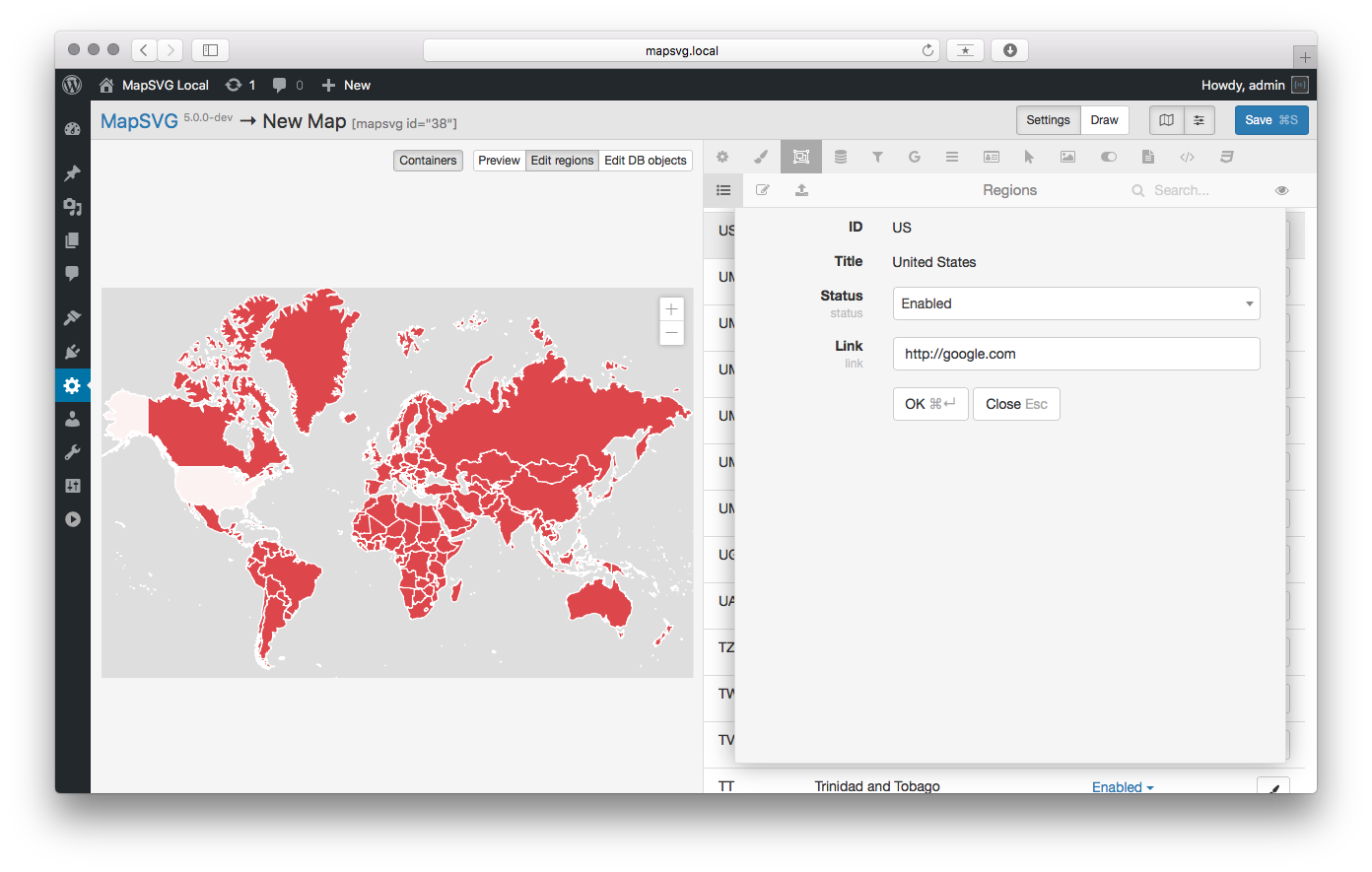
Click on Edit regions button above the map, then click on a country on the map to edit its fields.
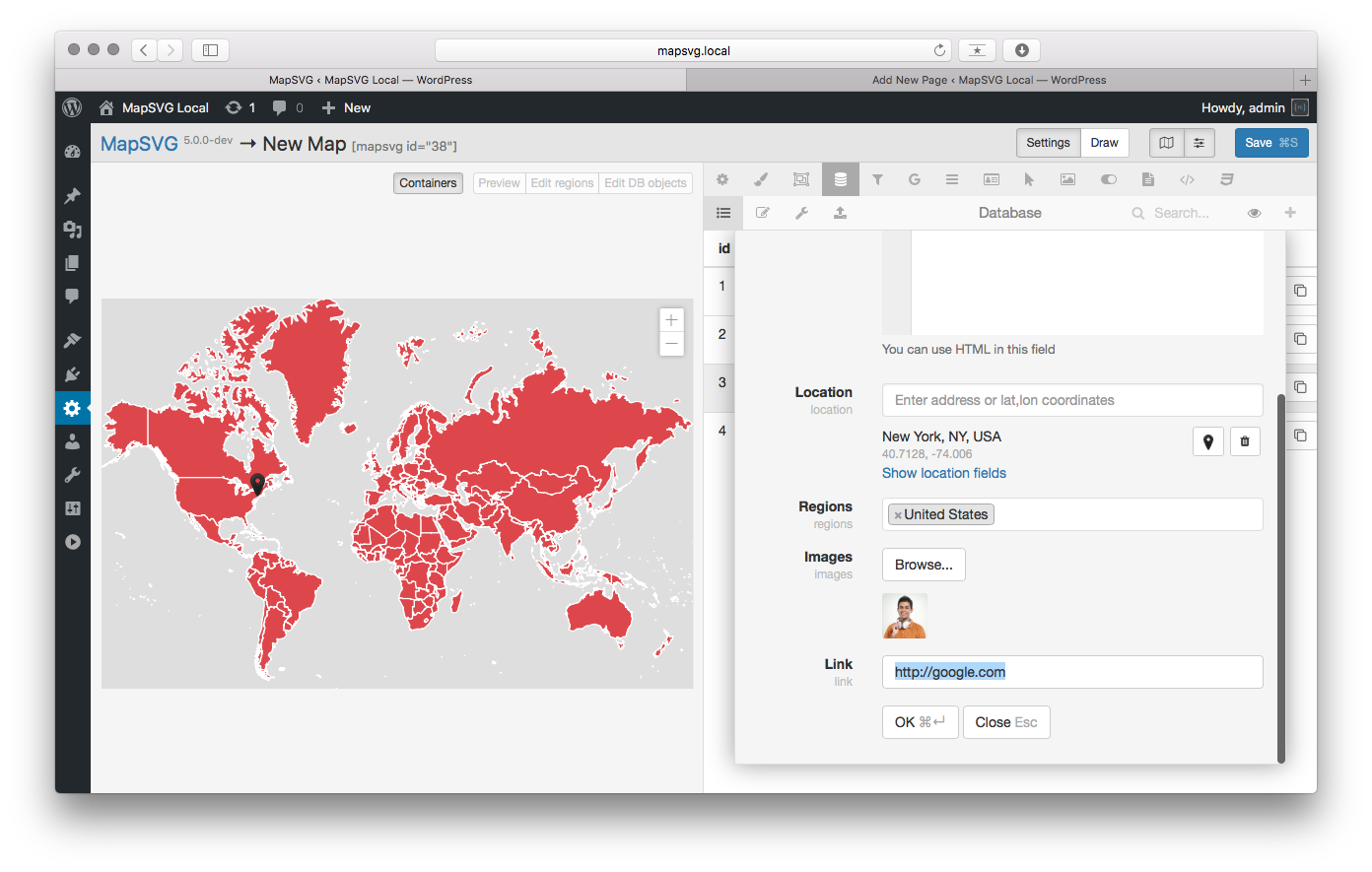
Enter URL in the Link field, click OK.

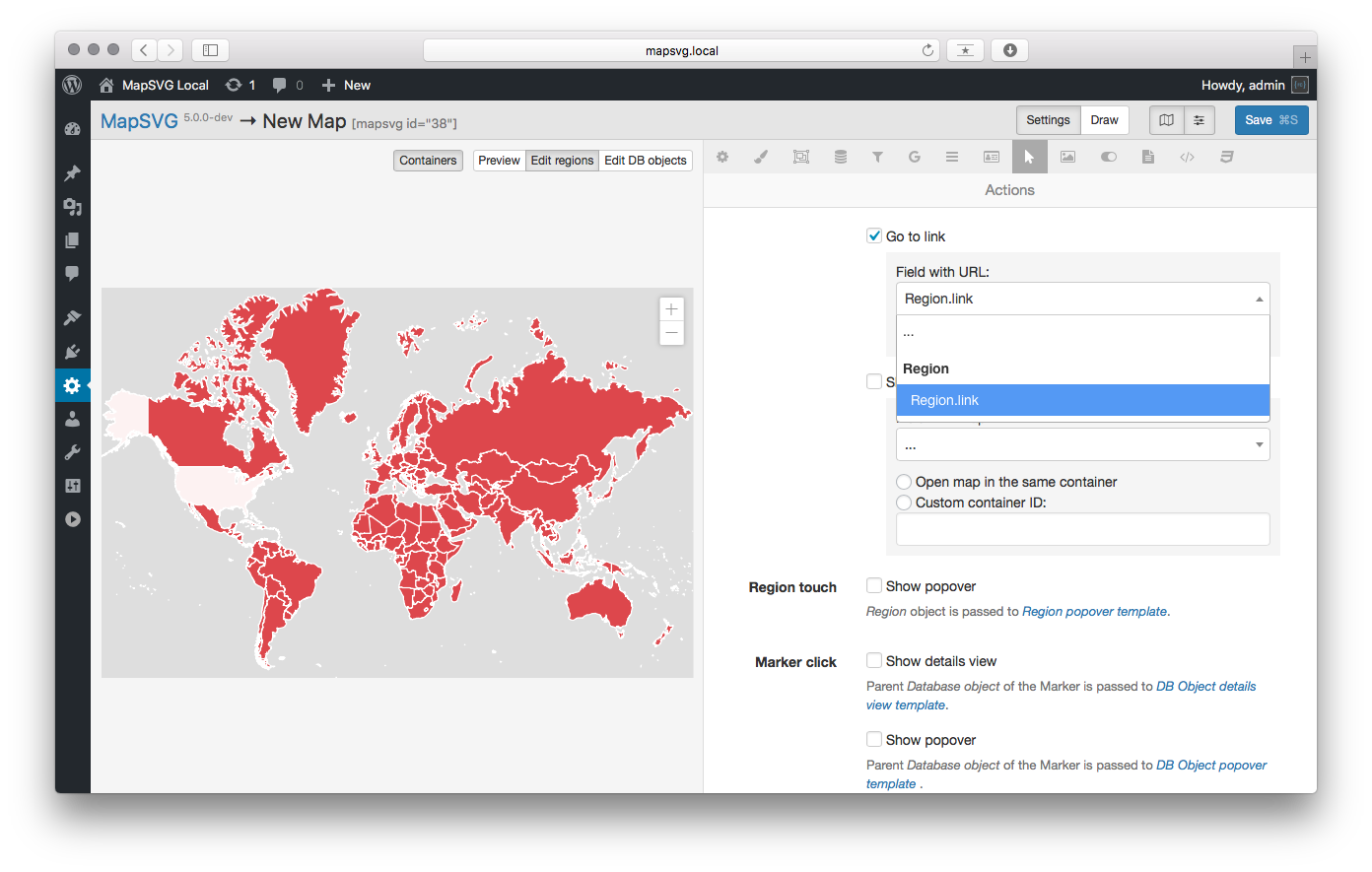
Go to Actions.
Click on the following checkbox: Region click > Go to link stored in ...,
Then choose the Region.link field from the drop-down list.
Save the map settings.

You can't test links in the map preview mode so you need to create a page add the map to it.
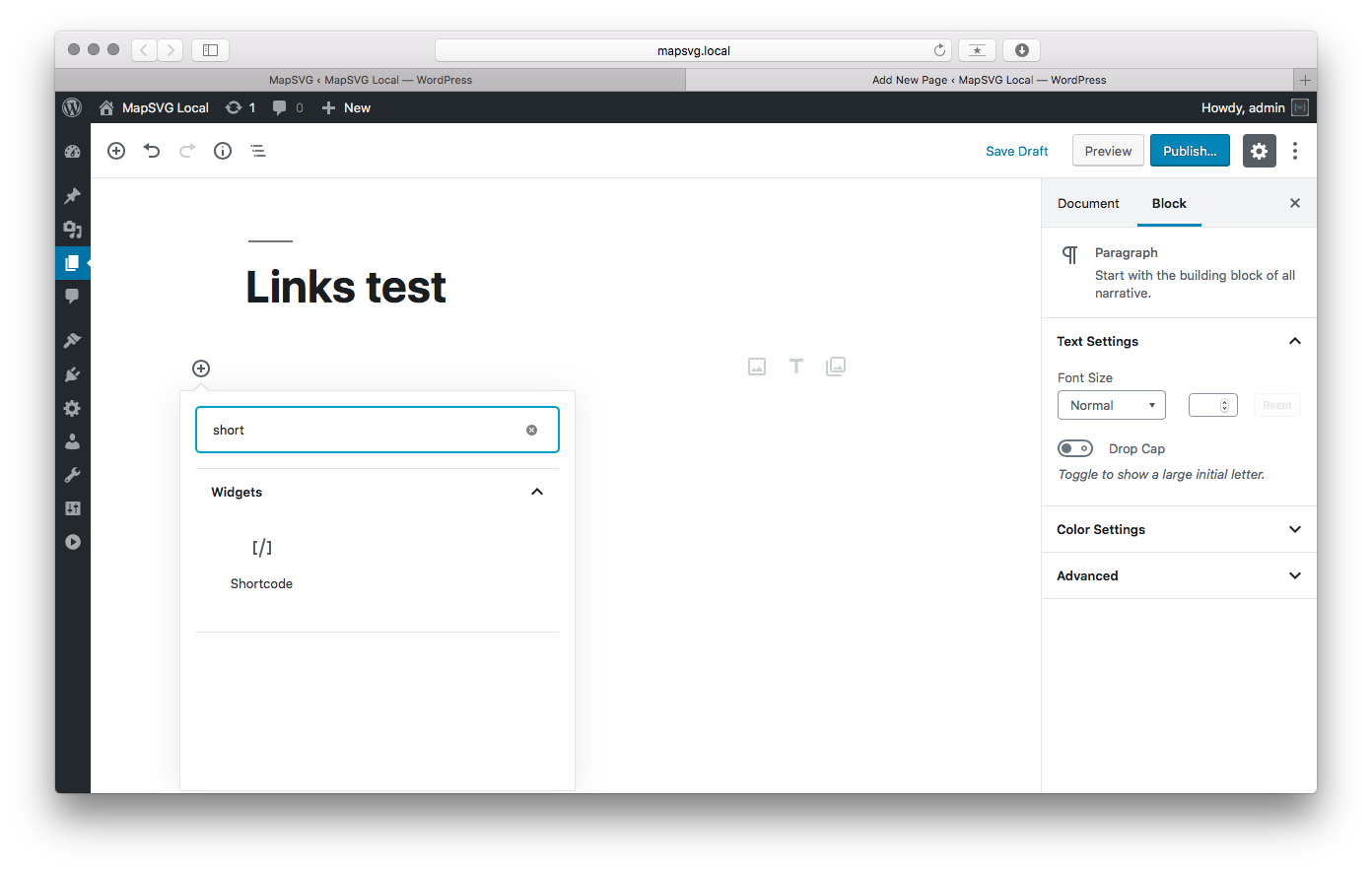
Go to WP Admin > Pages > Add new, then click on + sign on the left and search for the "shortcode" block in Gutenberg editor.

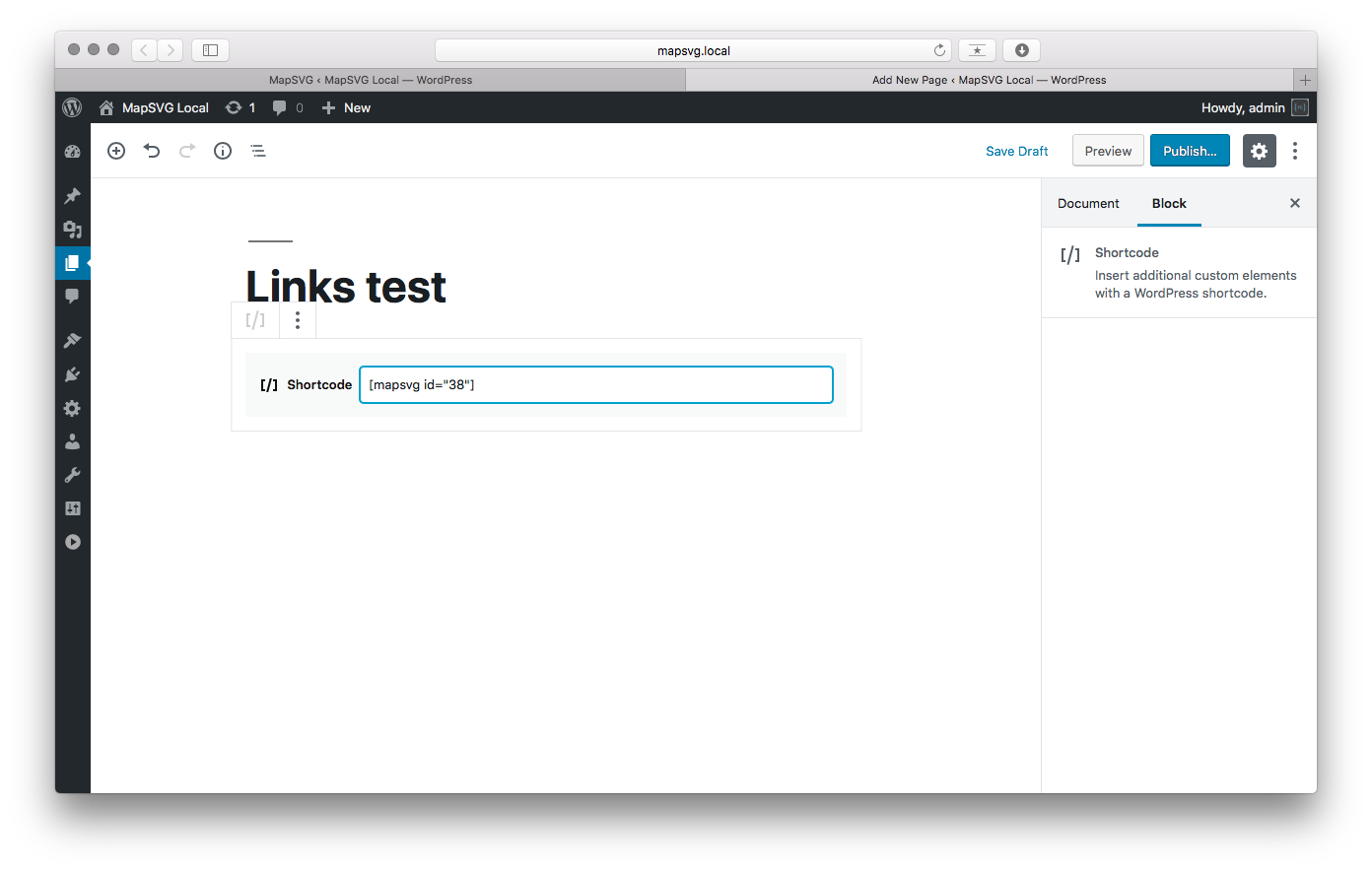
Add mapsvg shortcode in the following format: [mapsvg id="YOUR_MAP_ID"].
Publish the page, open it and try to click on the country in which you've added the link.

Not let's get back to the map settings and try to set up markers in the same way.
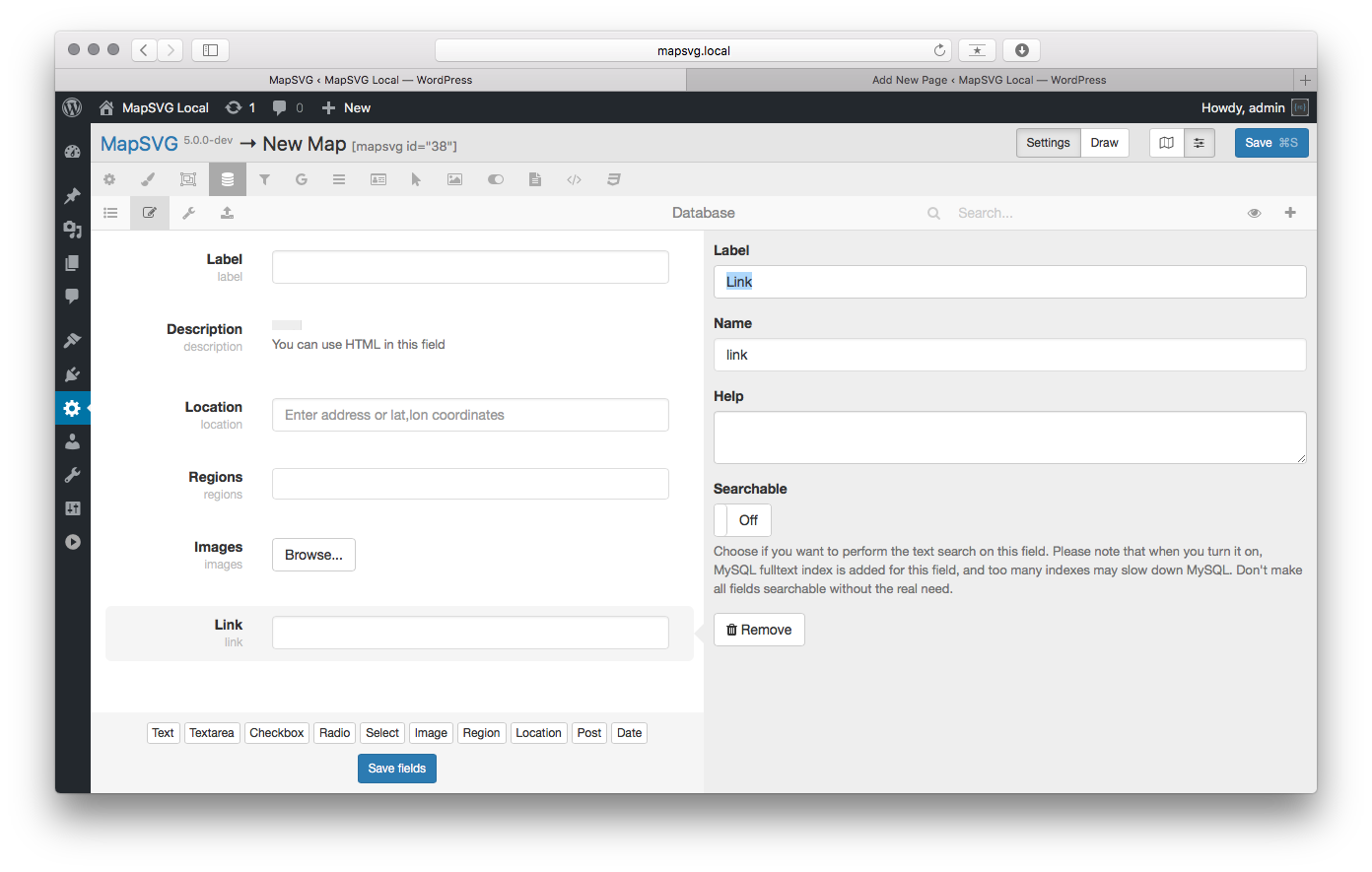
Go to Database > Edit fields.
Click on Text button at the bottom, create a Link field as you did previously for regions.

Go to Database > List.
Click on an object in the list and add an URL to the Link field, then click OK.

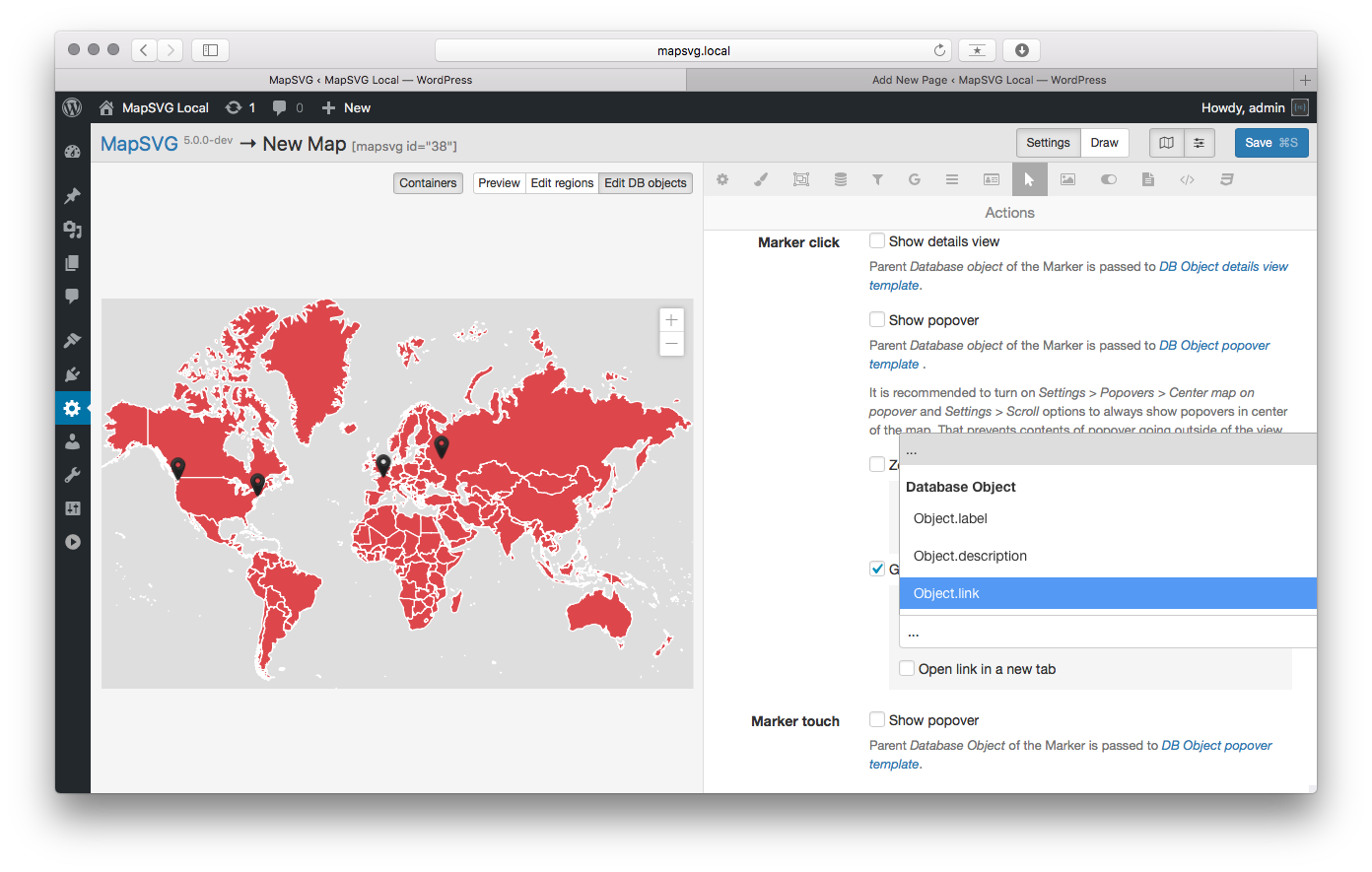
Go to Actions.
Click on the following checkbox: Marker click > Go to link stored in ...,
Then choose the Object.link field from the drop-down list.
Save the map settings, go to the page you've create previously and try to click on the marker.