MapSVG 3.2.x tutorial
6. Interactive map with markers (pins) in WordPress

In the following tutorial we will continue to work with the map we have created in the previous tutorial: 5. Search & filters. This time we will add Markers to our map to show dealers locations.
Since summer 2018 Google also asks everyone to provide billing details in order to use their API. There is a free quota 28,000 Google Map views per months. You won't be charged if you don't exceed the limit.
What you need to do first is get a Google API key.
- Create one API key and enable "Maps Javascript API" for it. Restrict this key by your domain
http://yoursite.com/*or if your website is under secure HTTPS connection, thenhttps://yoursite.com/* - Create one more API key and enable "Geocoding API" for it. Restrict this key by your site's IP address (like
111.222.333.444). Get your website IP here - Add both keys on MapSVG start screen by clicking on
Google APIbutton
You can upload your own marker images to .../mapsvg/markers folder via FTP.
All images from that folder automatically appear in MapSVG marker image selector.

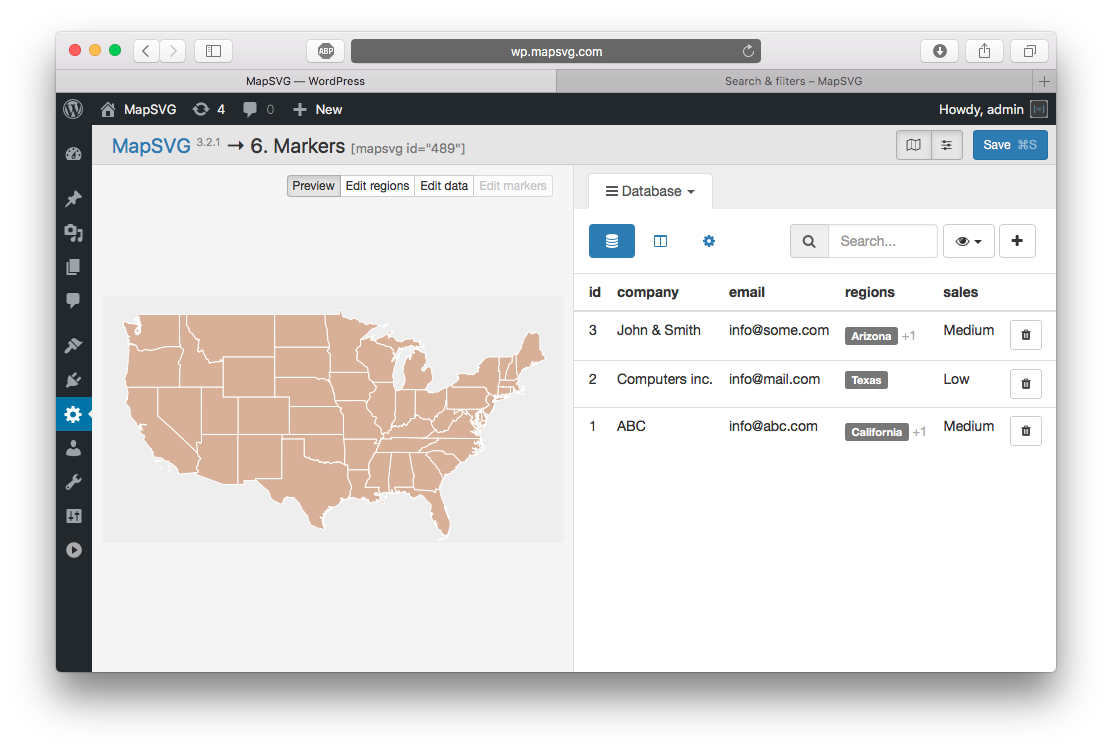
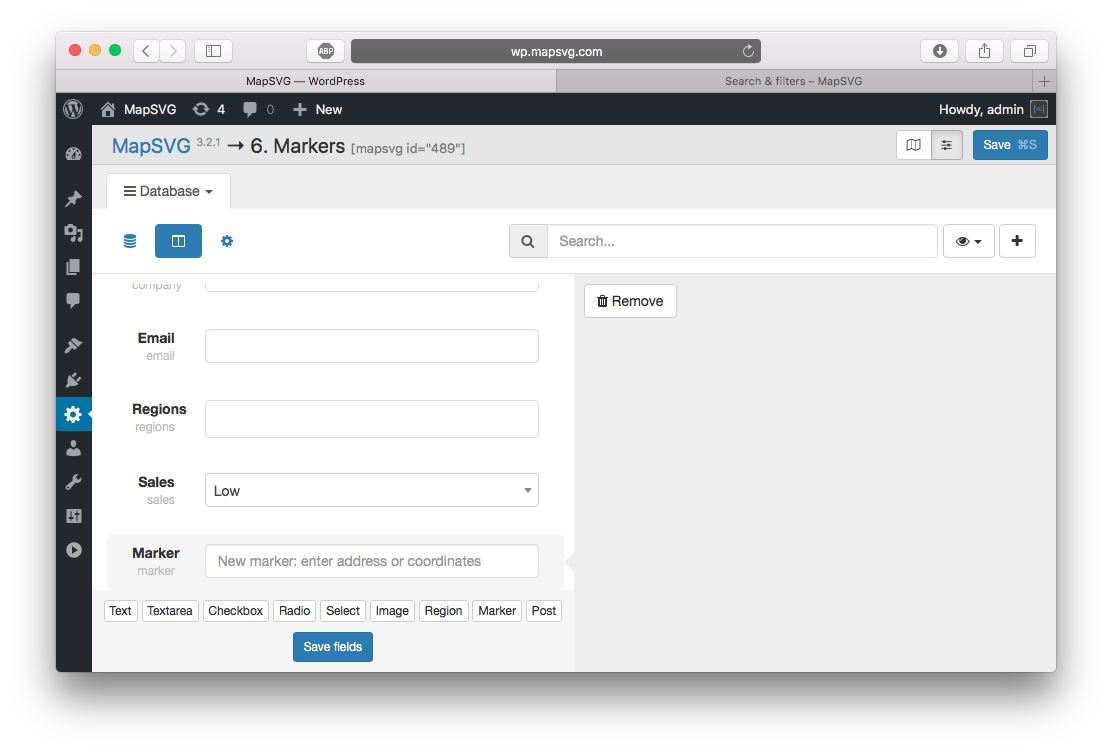
Go to Menu > Database tab and click on Edit fields button in the toolbar.
Add a field:
TypeMarker
Click Save fields button and go back to the list of Database Objects
by clicking on List button in the toolbar.

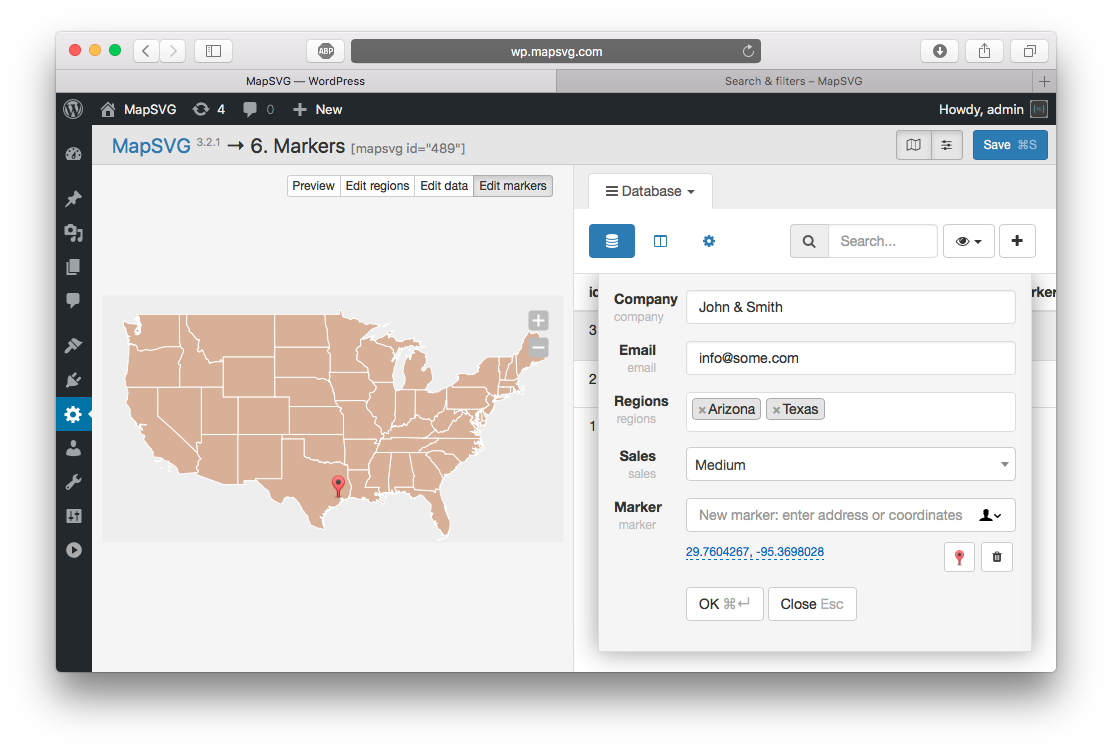
Click on the first dealer in the table. Enter a name of any city in USA into Marker field. After you choose the city from autosuggestion list - marker is being added to the map. Add markers for other dealers.

Let's add Tooltips for Markers to show company name and email on mouse over.
Also let's show Details View on click.
Turn on Menu > Settings > Tooltips: ON option.
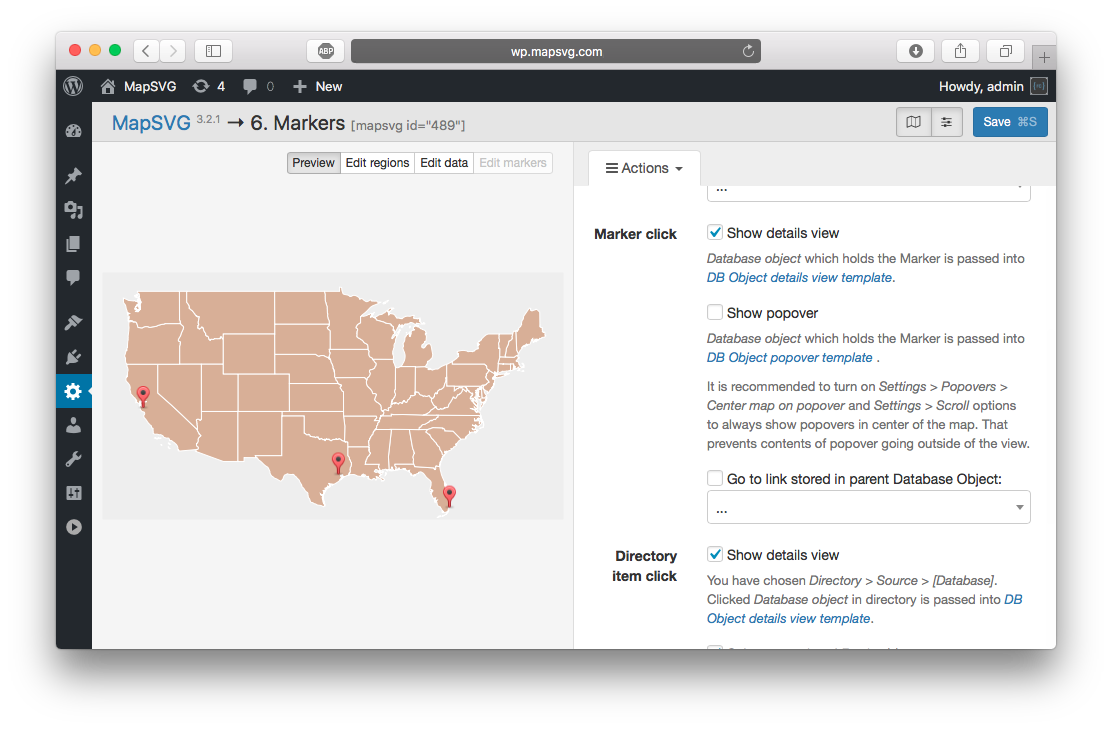
Then go to Menu > Actions.
Change settings as follows:
- Marker click:
- Show details view:
On
- Show details view:

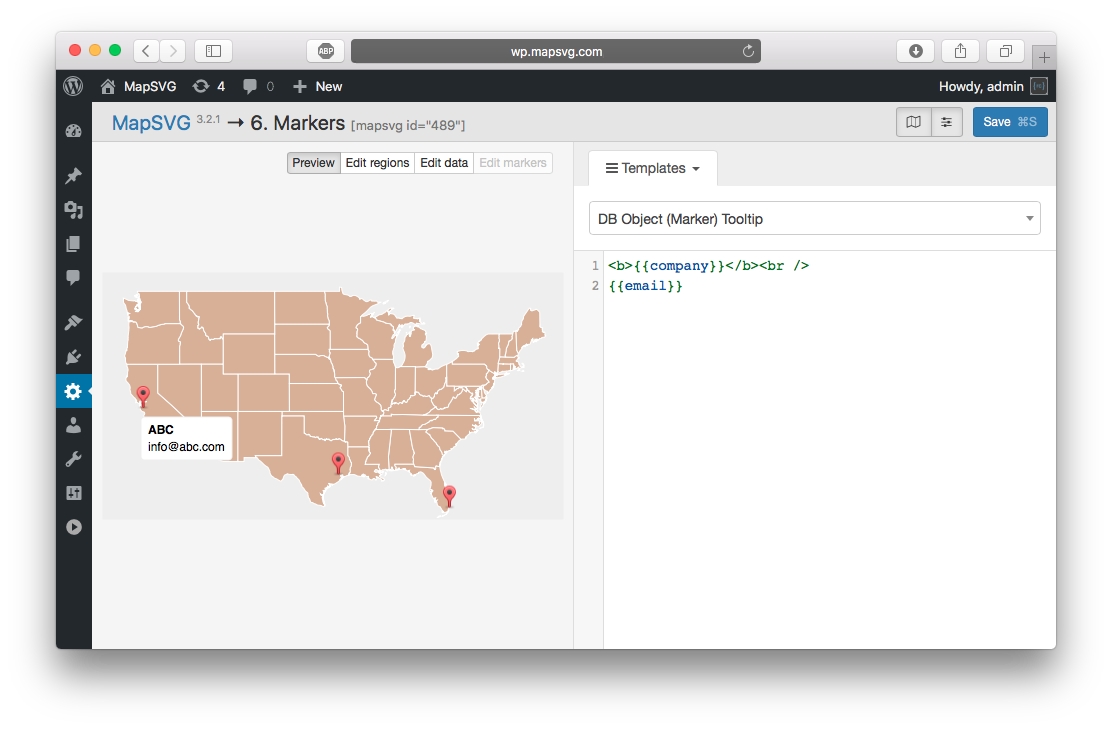
Go to Menu > Templates, choose Tooltips > DB Object tooltip template from drop-down list.
Add the following code into the template textarea field:
<b>{{company}}</b><br />
{{email}}
Make sure the map is in Preview mode and try to hover the mouse pointer on any Marker to see a tooltip.
Next tutorial: Google Maps